Funktionen
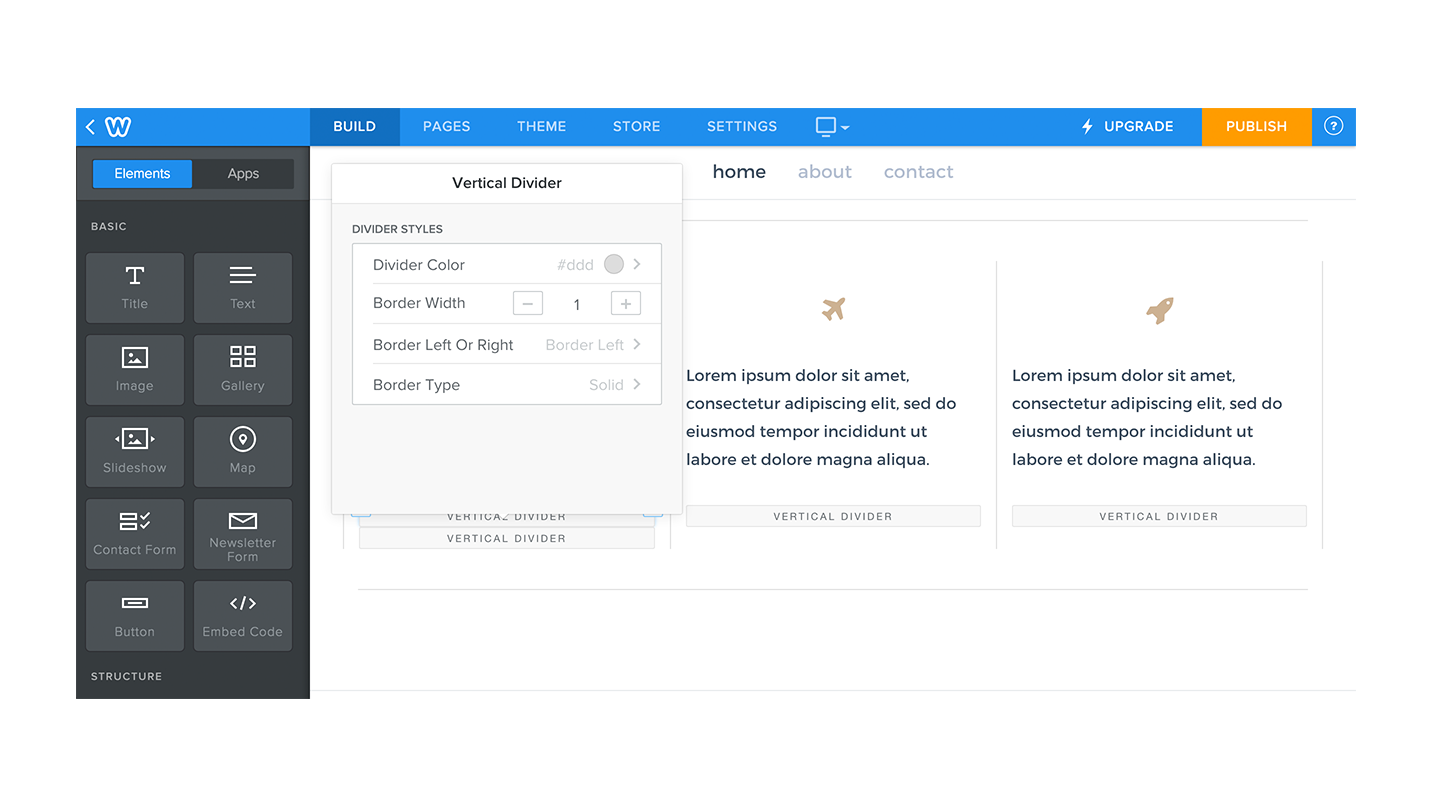
checkAdd a vertical divider to your Weebly columns.
check
Define thickness, style and color for your divider.
check
Hide for mobile devices or turn into a horizontal divider. (define your own breakpoint)
Info
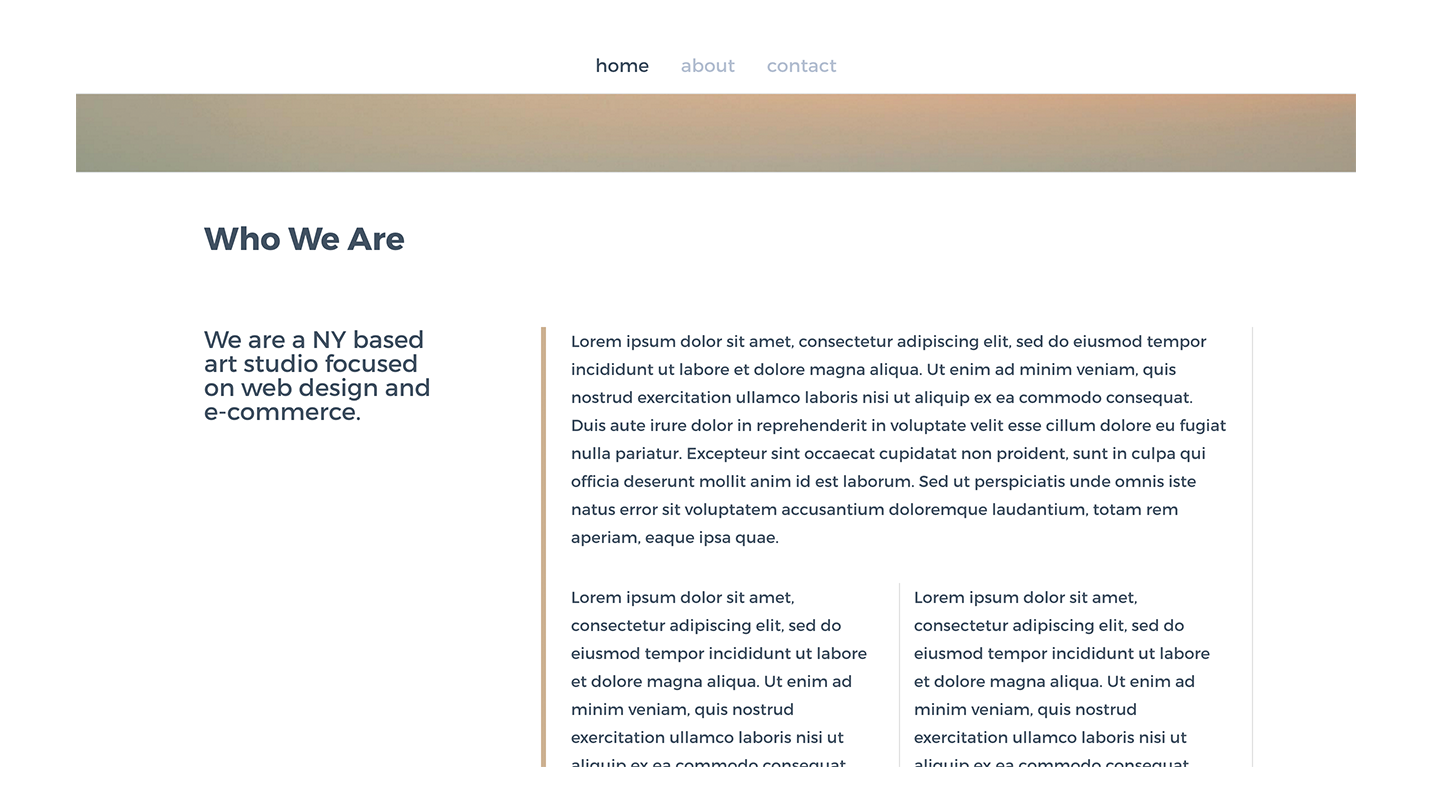
Vertical divider will give you a border on the left or right of the parent column it is located in.
This element requires to be added inside an existing column created on Weebly.
The border/divider gets removed when screen size goes under 767px and columns become blocks (default Weebly responsive behavior). You can specify your own breakpoint, of screen width, on which the divider should be shown as a horizontal divider.
Options are:
For more awesome elements, please visit: Waddons
This element requires to be added inside an existing column created on Weebly.
The border/divider gets removed when screen size goes under 767px and columns become blocks (default Weebly responsive behavior). You can specify your own breakpoint, of screen width, on which the divider should be shown as a horizontal divider.
Options are:
- Set Border color
- Border thickness
- Border type (solid - dashed - dotted)
- Border on the left or right of column
- Specify the breakpoint for responsive displays.
For more awesome elements, please visit: Waddons
Pricing
PRO
$0
$0
Add vertical divider
Style your vertical divider width and color.
Style your vertical divider width and color.
check
Responsive design
Set the trigger width for responsive designs, and select wether the divider should be located at the bottom, top or simply hidden.
Set the trigger width for responsive designs, and select wether the divider should be located at the bottom, top or simply hidden.
check
Rezensionen
-
Noch keine Rezensionen.
1–10 von 185